Продолжаю публикацию серии статей написанных Алексеем Дмитриевым и посвященных работе в векторном редакторе Inkscape. А если не на чем учиться, то есть магазин ноутбуков в Минске, где можно подобрать комп на свой кошелек, установить программу и освоить ее. Владение навыками работы с векторной графикой пригодится и вэб-дизайнерам и художникам осваивающим интернет искусство, и технарям, и офисным пользователям. В нынешней главе речь пойдет о направляющих, группировке объектов, рисовании звезд и преобразовании объектов.
Темой сегодняшнего урока снова станет флаг — на этот раз флаг Евросоюза. В процессе его изображения мы узнаем:
- Как пользоваться направляющими
- Как рисовать пентаграммы
- Как группировать объекты
- Как дублировать объекты
- Как трансформировать объекты
- Как располагать объекты по оси Z
Флаг Евросоюза представляет собой 12 желтых звезд на синем фоне.
Рис. 1
Из прошлого урока мы знаем, как важен точный расчет деталей изображения на основе точной информации о изображаемом объекте. Соотношение сторон Еврофлага — 27:18, следовательно размеры документа будут кратны этим величинам. Звезды флага являются правильными пятиугольниками (пентаграммами) с большим радиусом R1, равным 1/18 высоты флага (рисунок 2).
Рис. 2
В правильной пятиугольной звезде соотношение R2/R1 = 0,382.
Цвет звезды по системе RGB: 255, 204, 0
Цвет фона — RGB: 0, 51, 153
Значит, если мы создадим документ с размерами 270х180 пикселей, то большой радиус звезды будет равен 10 пикселям. Такую сетку и будем создавать, обеспечив прилипание узлов к линиям сетки и направляющим.
Создаем документ и сетку самостоятельно, пользуясь знаниями, приобретенными на прошлом уроке.
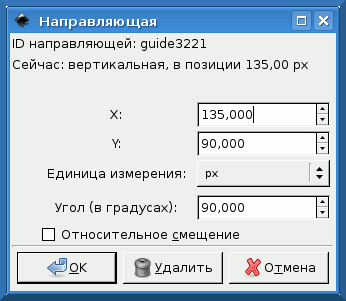
Теперь перетаскиваем мышью верхнюю линейку (расположенную непосредственно над холстом) приблизительно на середину документа. Получившая линия называется Направляющей. При наведении на направляющую инструмента Выделение (F1), она изменит цвет на красный. Кликаем на ней дважды, и в открывшемся диалоговом окне (рисунок 3) точно выставляем ее координаты. Для горизонтальной направляющей угол должен быть равен нулю, для вертикальной — 90°.
Рис. 3
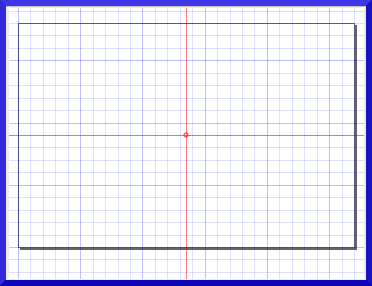
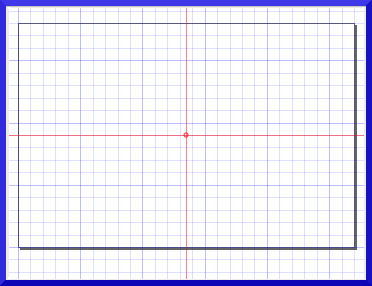
В результате имеем две направляющие, пересекающиеся точно в центре документа. Как на рисунке 4.
Рис. 4
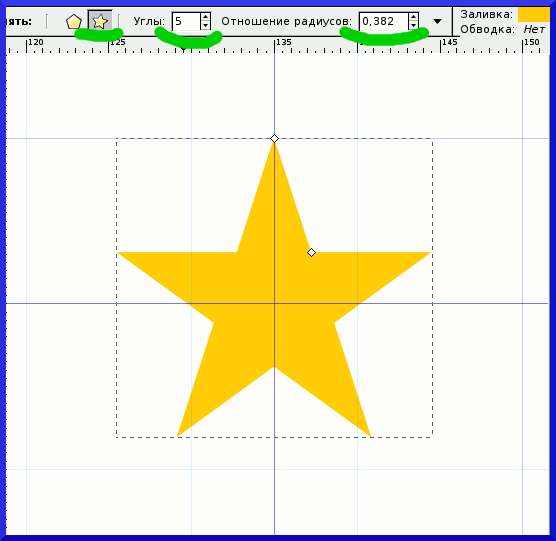
В этом центре и начнем рисовать первую звезду. Увеличим масштаб. Возьмем инструмент Рисование звезд 
Рис. 5
Начинаем рисовать из точки пересечения направляющих, и ведем инструмент вверх до прилипания узла к первой же линии сетки. Так как расстояние между линиями сетки равно 10 пикселей, то и звезда получится с большим радиусом R1= 10 px, или 1/18 высоты флага (180/18=10).
Заливаем звезду цветом Еврофлага RGB: 255, 204, 0. Обводку убираем.
Образец звезды у нас есть. Теперь нужно расположить 12 звезд согласно спецификации: по окружности радиусом в 1/3 высоты флага и в порядке цифр на циферблате часов. Эту задачу можно выполнить несколькими способами: можно нарисовать окружность, разделить ее на 12 частей, и в каждой из 12 точек поместить звезду; можно копии нашей звезды из центра документа переместить на точки с вычисленными координатами; можно придумать и другие варианты.
Мы применим метод Трансформации, в частности Вращение.
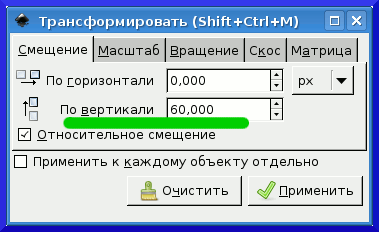
Сначала при помощи клавиши 5 вернем нормальный масштаб. Затем выделим звезду инструментом F1. Откроем окно Объект -> Трансформировать. Во вкладке Смещение впишем 60 пикселей по вертикали (рисунок 5.1).
Рис. 5.1
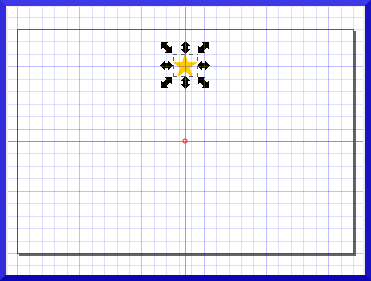
И нажмем Применить. Звезда поднимется на свое законное место.
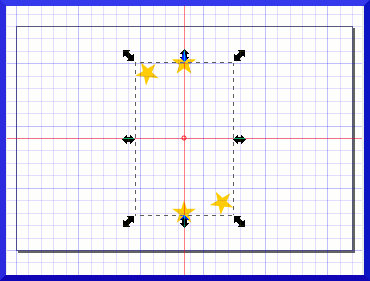
Рис. 6
Теперь сдублируем звезду. При выделенном объекте нажимаем клавиши CTRL+d (можно выбрать меню Правка -> Продублировать, а можно щелкнуть правой кнопкой мыши на объекте и выбрать Продублировать из всплывшего меню). При дублировании возникает копия (дубль) выделенного объекта, и располагается точно над образцом, так что обнаружить дубль можно только потаскав его инструментом F1. Но мы этого делать не будем, а при помощи окна трансформации сместим его на 120 пикселей вниз (-120).
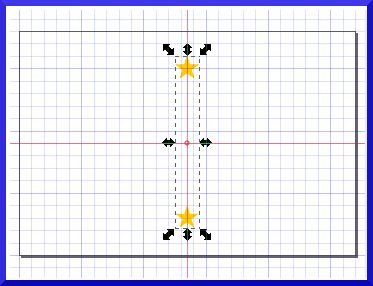
Рис. 7
Затем, удерживая клавишу SHIFT, кликнем инструментом F1 на обеих звёздах по-очереди. Оба объекта окажутся выделенными, что хорошо видно на рисунке 7.
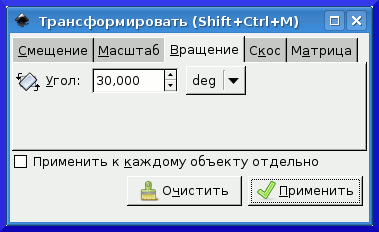
Снова откроем окно Объект -> Трансформировать. В открывшемся окне перейдем во вкладку Вращение.
Рис. 8
Угол поворота зададим 30°, так как 360°/12=30°. Нажмем Применить и увидим картинку как на рисунке 9.
Рис. 9
Пусть вас не смущает пунктирная рамка, обозначающая выделение — больно она велика для двух звёзд. Можно подумать, что выделено все четыре звезды. Но это не так, в чем легко убедиться взглянув на Секцию уведомлений в Строке Состояния в нижней «раме» окна программы. Там ясно сказано: «Группа из 2 объектов в слое Layer1″. Значит все в порядке.
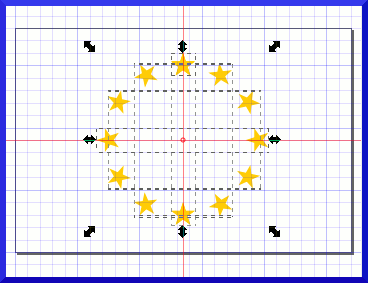
Продолжаем дублировать и поворачивать на 30°, пока не получим все 12 еврозвёздочек.
Рис. 10
Вот теперь выделим все пары, кликая по ним инструментом выделения, удерживая при этом клавишу SHIFT. Получится как на рисунке 10. Для чего мы это сделали? Правильно, чтобы сгруппировать все объекты. Для чего группировать? Если мы ошиблись на одну линию сетки, то передвинуть все двенадцать звезд одной группой намного проще. И вообще, нужно привыкать к порядку.
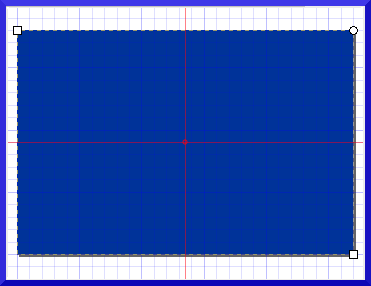
Осталось создать фон. Рисуем прямоугольник на весь Документ, он прилипнет к крайним линиям сетки. Заливаем его цветом RGB: 0, 51, 153.
Рис. 11
Пардон, а где же звезды? Они остались «внизу» под фоном. Всякое изображение на документе находится на своем уровне. Хотя у нас всего один слой, но все равно он как бы слоистый. Это называется расположением по оси Z (воображаемой оси, перпедикулярной плоскости холста). Регулировать положение выделенного объекта на оси Z можно при помощи клавиш:
- HOME — поднять на самый верхний план
- PgUp — поднять
- PgDown — опустить
- END — опустить на задний план
Еще можно делать это из меню Объект (те же самые позиции), или при помощи соответствующих пикограмм на Панели настройки инструмента Выделения (F1).
У нас два пути: или поднять звезды на самый верх, или опустить фон в самый низ. Поскольку фон проще выделить, так как он на виду, выделяем его и жмем клавишу PgDown. Вот и звезды. (Если бы мы не сгруппировали звезды, то пришлось бы нажимать клавишу PgDown шесть раз, по числу пар звезд, или применить клавишу END.
Флаг готов. Очищаем defs и сохраняем его. При желании экспортируем в растровый формат PNG.
На сегодня все, а в следующий раз мы оставим детские игры с флажками и вплотную займемся контурами.